티스토리를 모니터에서 확인하면 화면 왼쪽과 오른쪽에 붙은 광고가 보입니다. pc에서 볼 때만 나오는 광고라 크게 신경 쓰지 않았지만 광고수를 줄이면서 뭔가 아쉬운 마음에 알아보게 되었습니다.
티스토리 자동광고 사이드바 설정방법
가장 간단하고 쉬운 방법은 티스토리와 연동된 애드센스 광고 설정을 통해 만드는 방법으로 해당블로그의 톱니바퀴 모양을 클릭하여 메뉴에서 수익-애드센스 관리로 들어갑니다.
만약, 애드센스 관리가 보이지 않는다면 수익을 누른 뒤 광고 플랫폼에서 구글 애드센스 옆에 연동하기를 눌러주면 됩니다. 연동이 되면 최근 수익을 그래프로 확인할 수 있고요.
아래 광고 설정에서 위치별로 본문 상단부터 중간, 하단, 목록 상단과 하단, 사이드바 중에 사이드 바를 선택하고 변경 사항을 눌러주면 됩니다.
플러그인 사이드바 광고 만드는 방법
자동광고는 정말 쉽고 간단하지만 살짝 속도가 느린데요. 좀 더 바르게 쉽게 만들고 싶다면 구글 애드센스에서 광고 코드를 생성한 뒤 티스토리 플러그 인에서 광고를 만들어주는 겁니다.
구글 애드센스에 로그인한 뒤 광고- 광고단위기준- 디스플레이 광고를 누른 뒤 수직형을 선택하고, 본인이 만들고 싶은 광고단위 이름을 적은 뒤 반응형을 선택하고 만들기를 눌러줍니다.
예를 들어 제가 사이드 2라는 광고단위 이름으로 만들었다면 기존광고단위 리스트에서 확인할 수 있는데 <> 표시를 누르면 광고 코드를 복사할 수 있습니다.
그런 다음, 티스토리 블로그관리 홈 메뉴 하단에 있는 플러그인에서 배너출력을 적용하고 꾸미기 메뉴 아래 있는 사이드바를 눌러줍니다.
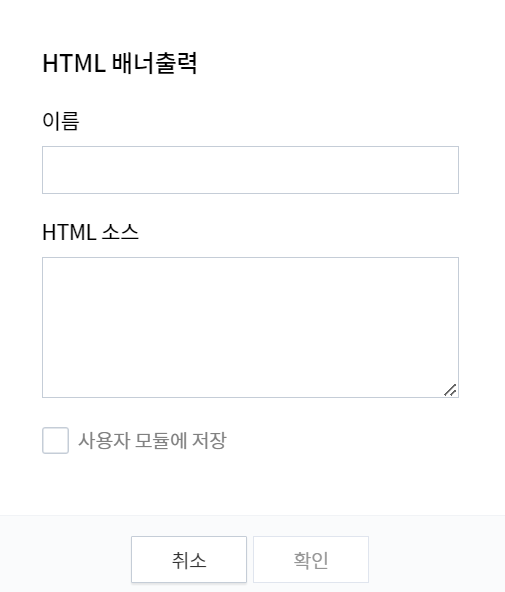
생성된 플러그인 메뉴 중 HTML배너 출력 옆에 +버튼을 누르면 사이드바 1,2,3 개까지 가능합니다. 추가를 누른 뒤 사이드바 1에 추가된 HTML배너출력에 마우스를 가져가 편집을 누르면 아래와 같은 창이 뜹니다.

그럼 원하는 이름을 적어주고 애드센스에 만든 광고의 코드를 복사하여 붙여 넣기 한 뒤에 사용자모듈에 저장을 누르고 확인하면 끝인데요. 미리 보기를 통해 확인도 가능합니다.
[함께 보면 좋은 정보]
애드센스 페이지 수준 시정 조치 정책 위반 대처 방법
지난 새벽 2시경 애드센스로부터 펍코드 안내와 함께 애드센스 게시자 정책을 위반했다는 메일을 받았습니다. 처음 승인을 받고 본인이 본인 광고를 클릭해서 한 달 정도 광고가 뜨지 않은 적은
gamjalife.tistory.com
챗GPT 챗지피티 가입부터 질문까지 한글로
ChatGPT 챗지피티 가입부터 질문까지 한글로 하는 방법 알고 계신가요? 많은 사람들이 인공지능 AI시대를 기대하면서도 대부분의 직업이 사라진다는 두려움에 핫이슈로 떠오른 챗gpt. 논문과 소설
gamjalife.tistory.com
'유용한 정보' 카테고리의 다른 글
| 삼성카드 앱에서 비밀번호 변경하는 방법 (0) | 2023.09.21 |
|---|---|
| 신한플레이 신한카드 비밀번호 변경방법 (0) | 2023.09.18 |
| 아크로뱃 리더 다운로드 무료 PDF 뷰어 (0) | 2023.09.13 |
| 대출 받을 때 원금 균등 상환과 원리금 균등 상환 차이점 (0) | 2023.09.10 |
| 구인구직 취업 사이트 모음 (0) | 2023.09.09 |